Transform definitions
The start tag of the transform definition is <transform>. Transforms are applied to the hierarchy tree resulting from the fetching and filtering process. The purpose of transforms is to alter the tree structure to make it compatible with the
BlackBerry AtHoc
system. There are two types of transforms: “move” and "delete.” “Move” changes the parent node of specified node. “Delete” removes specified sub-trees.
<!—- Transform Examples --> <transforms> <!—- Transform 1 --> <transform type="move" inheritable="true"> <target>Users/*</target> <destination>..</destination> </transform> <!—- Transform 2 --> <transform type="delete" inheritable="true"> <target>Users</target> </transform> </transforms>
<transform>
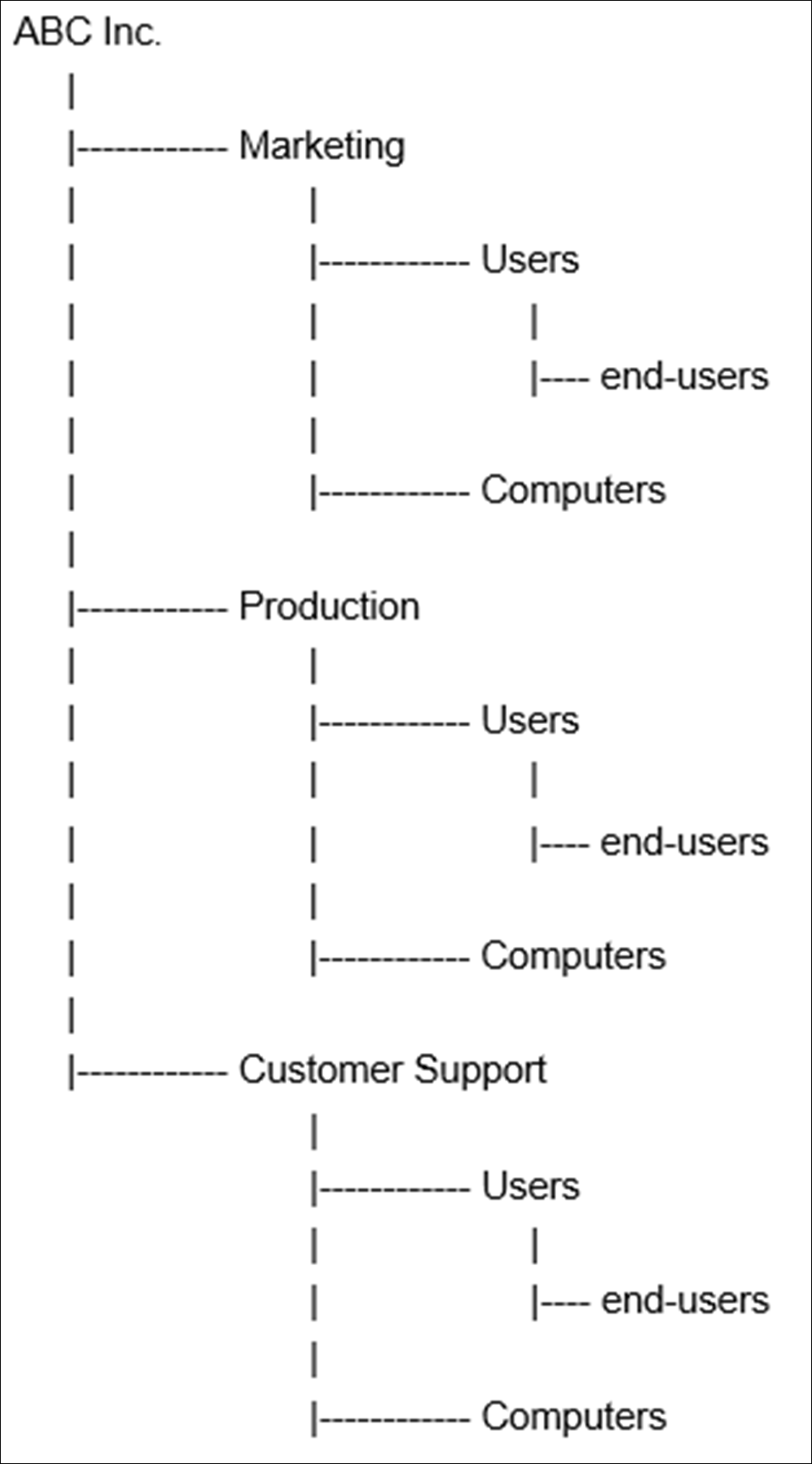
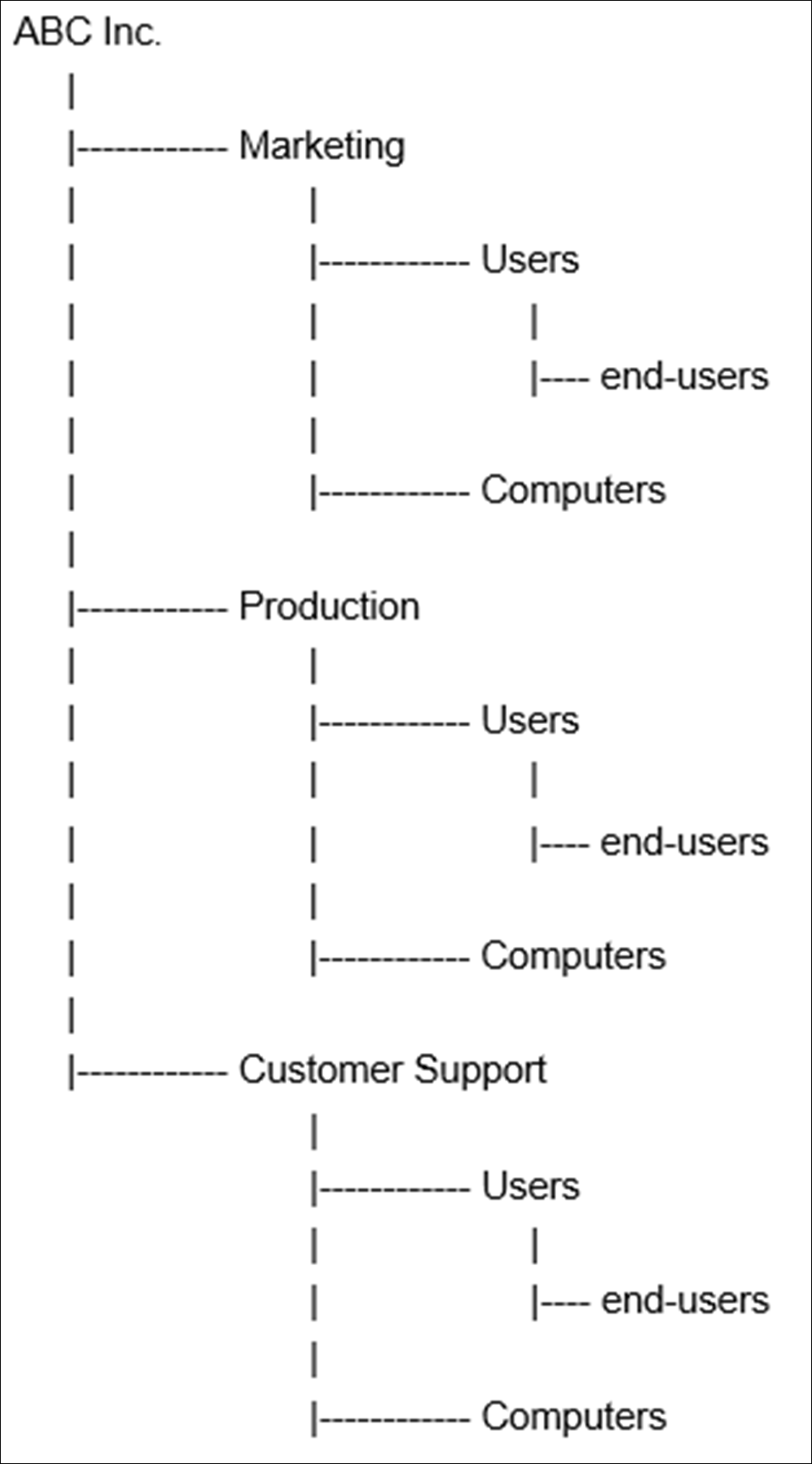
: Has the “inheritable” attribute (as does <filter>.) Using this attribute enables the sync module to transform much of the common structure of sub-trees. Defining only one <transform> and making it non-inheritable will transform the sub-tree of a specified node.Many LDAP administrators are likely to create common organizational structures in all LDAP branches. The following is a sample organizational structure:

The ABC Inc. has three departments: Marketing, Production, and Customer Support. In each department, there are two sub-nodes which contain all computers and users, respectively. For synchronization purposes, place all users directly under the department nodes they belong to. Use a filter to exclude the unnecessary “Computers” node. Use transforms to make the end user nodes compatible with the
BlackBerry AtHoc
system.Transform 1 in the example above moves all end user nodes under the “Users” nodes to the appropriate department nodes.
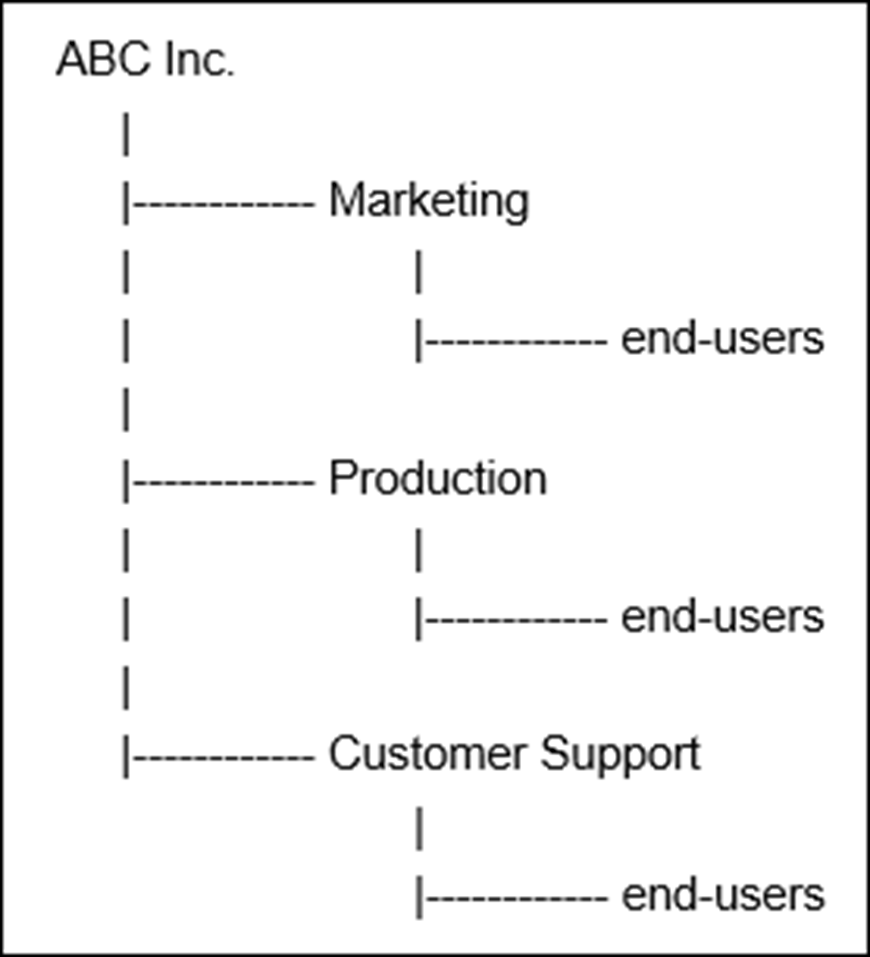
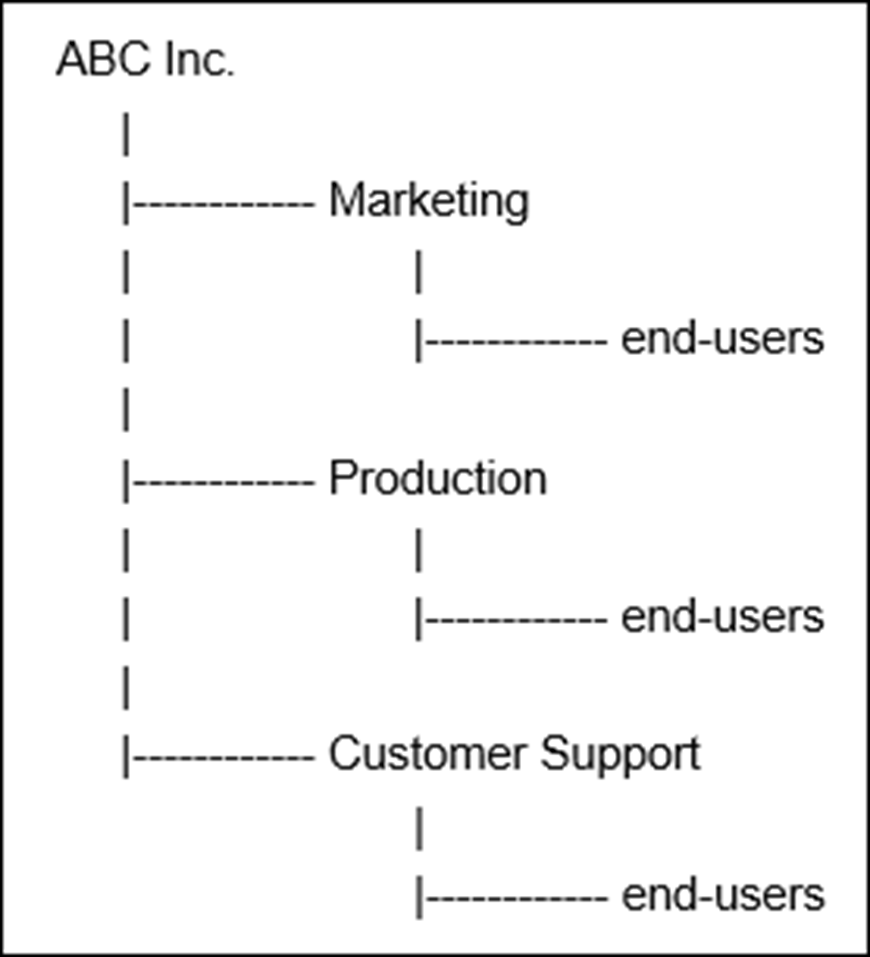
Transform 2 cuts off empty “Users” nodes. After filtering and transforming, the resulting tree is shown below:

In the <transform> definition, the <target> tag defines the nodes this transform are applied to. The inner text of the target element is a path-like string. It is a relative path starting from the current node. If no target is found, the transform does not take effect.
Assume Transforms 1 and 2 are defined in the “ABC Inc” node. When the process reaches the department nodes, Marketing, Production, and Customer Support, the inherited Transform 1 finds the target node “Users.” It then moves all child nodes of “Users” to the appropriate nodes defined by the <destination> element.
The <destination> element contains a path-like string, but it is a relative path starting from the parent nodes of the targeted nodes. In the transform’s path definition, “*” means everything, including all nodes. “..” means go up one level. Any other string is considered a regular expression that matches node names.
The delete <transform> has only a target element and it removes targeted nodes from the hierarchy tree.
Transforms take effect in order of declaration, from top to bottom and from parent to child. You must define them in a specific order to obtain the expected result. In the above example, if Transform 2 is before Transform 1, it will remove all “Users” nodes with all their end user nodes before Transform 1 takes effect.
A regular expression in a <transform> definition should always start with ^ and end with $. Do not use the “/” character in the expression.